カードコンポーネント全体にリンクを貼る場合の注意点
に公開カード自体にリンクを貼ることの問題点
カードコンポーネント全体にリンクを貼りたい場合、カードを囲むように <a> タグを設定すると、ボイスオーバー等の読み上げソフトで読み上げる際にカードの中身が全て読み上げられユーザー体験が悪化してしまいます。
カードコンポーネントにリンクを貼った例
<a href=“/foo”>
<article class=“card">
<h2>タイトル</h2>
<p>説明説明説明説明説明<</p>
</article>
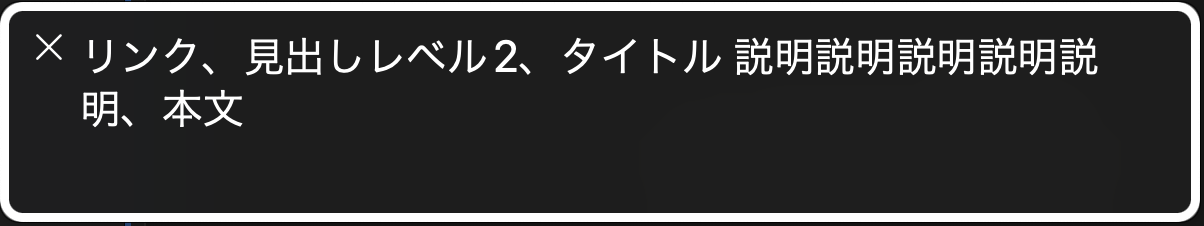
</a>上記のカード型コンポーネントにフォーカスが当たるとボイスオーバーは下記の様に読み上げます。

カードコンポーネントには他にも投稿日やタグ情報、画像などが含まれていることが多く代替テキストなども含まれるのでフォーカスを当てるたびに大量のメッセージが読み上げられ、実際のリンク先がどこなのか分かりづらくなってしまいます。
解決策
リンク自体はカードのタイトル等、リンク先を明確に説明するテキストに設定し、リンクの疑似要素をカード全体に広げることでカード自体をリンクにすることができます。
<article class=“card">
<h2><a href=“/foo”>タイトル</a></h2>
<p>説明説明説明説明説明<</p>
</article>.card {
position: relative;
}
.card a::before {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}ただし、疑似要素の下にタイトルなどが覆いかぶさってしまうのでテキストの選択が行えなくなってしまうので注意が必要です。
テキストの選択が必要な場合は JavaScript を使ってカードコンポーネントに onClick イベントを設定する等の工夫が必要です(参考のリンクを参照してください)。