fieldset と legend でグループにアクセシブルネームをつける
に公開fieldset と legend とは
fieldset は フォームコントロールをセマンティックにグループ化することができる要素です。
legend は fieldset の配下に配置すると fieldset へキャプションを提供することができ、アクセシブルネームを設定することができます。
なお、fieldset の最初の要素は legend である必要があります。
fieldset と legend を使わないデメリット
チェックボックスやラジオボタンなどの複数の選択肢を提供する要素を fieldset でグループ化しないと、ユーザーへ十分な文脈を提供できない可能性があります。
例えば fieldset と legend を使用せず、グループ化されていない以下のようなマークアップの場合を考えます。
no-legent.html
<div>
あなたの一番好きなプログラミング言語は?
<div class="flex">
<input type="radio" name="favorite-lang" id="c-lang" />
<label for="c-lang">C 言語</label>
</div>
<div class="flex">
<input type="radio" name="favorite-lang" id="javascript" />
<label for="javascript">JavaScript</label>
</div>
<div class="flex">
<input type="radio" name="favorite-lang" id="rust" />
<label for="rust">Rust</label>
</div>
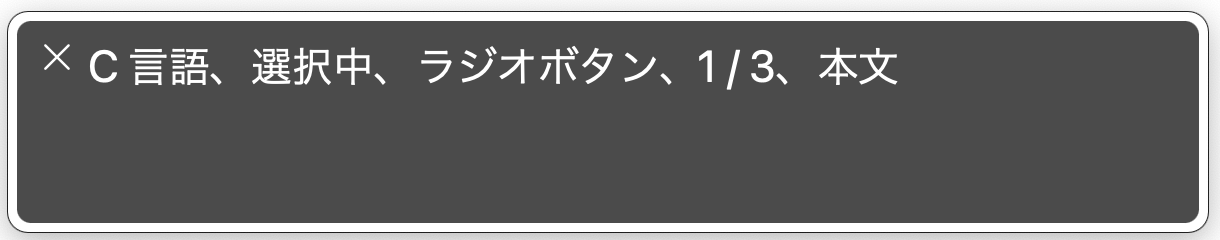
</div>ページにアクセスした場合は上から順番に読み上げるため、質問内容が「あなたの好きなプログラミング言語は?」で選択肢が「C 言語」、「JavaScript」、「Rust」だということが把握できます。しかし、読み上げをスキップした場合や、あとからフォーカスを当て直した場合は質問内容は読み上げられず、選択肢のラベルのみが読み上げられるため、質問内容を認識していなかったり、忘れてしまって「嫌いなプログラミング言語は?」と勘違いしてしまうなどが考えられます。

fieldset と legend でグループ化する
そこで fieldset でグループ化して legend でグループにアクセシブルネームを設定してみます。
fieldset-legend.html
<fieldset>
<legend>あなたの一番好きなプログラミング言語は?</legend>
<div class="flex">
<input type="radio" name="favorite-lang" id="c-lang" />
<label for="c-lang">C 言語</label>
</div>
<div class="flex">
<input type="radio" name="favorite-lang" id="javascript" />
<label for="javascript">JavaScript</label>
</div>
<div class="flex">
<input type="radio" name="favorite-lang" id="rust" />
<label for="rust">Rust</label>
</div>
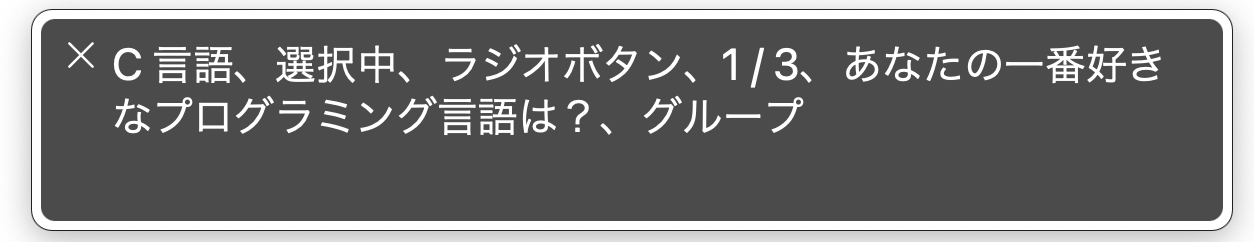
</fieldset>するとフォーカスが当たった際に選択肢と合わせて質問内容が表示されるようになるためよりアクセシブルにすることができます。

他
- 選択のラベルで十分な説明ができている場合は、fieldset と legend は必須ではない。
- fieldset 要素はデフォルトで枠によって囲われるが、デザイン的に reset css などで利用を避けることが多い。しかし、視覚的にグループされていることは有益なため、何らかの形で視覚的にグループ化されていることが望ましい