React Dev Tools で Suspense 状態の切り替え
に公開背景
Nextjs でスケルトンスクリーンコンポーネント開発をするために Suspense の状態を切り替えようとしていました。
解決方法
React Dev Tools を使うと Suspense 状態を自由に切り替えができます。
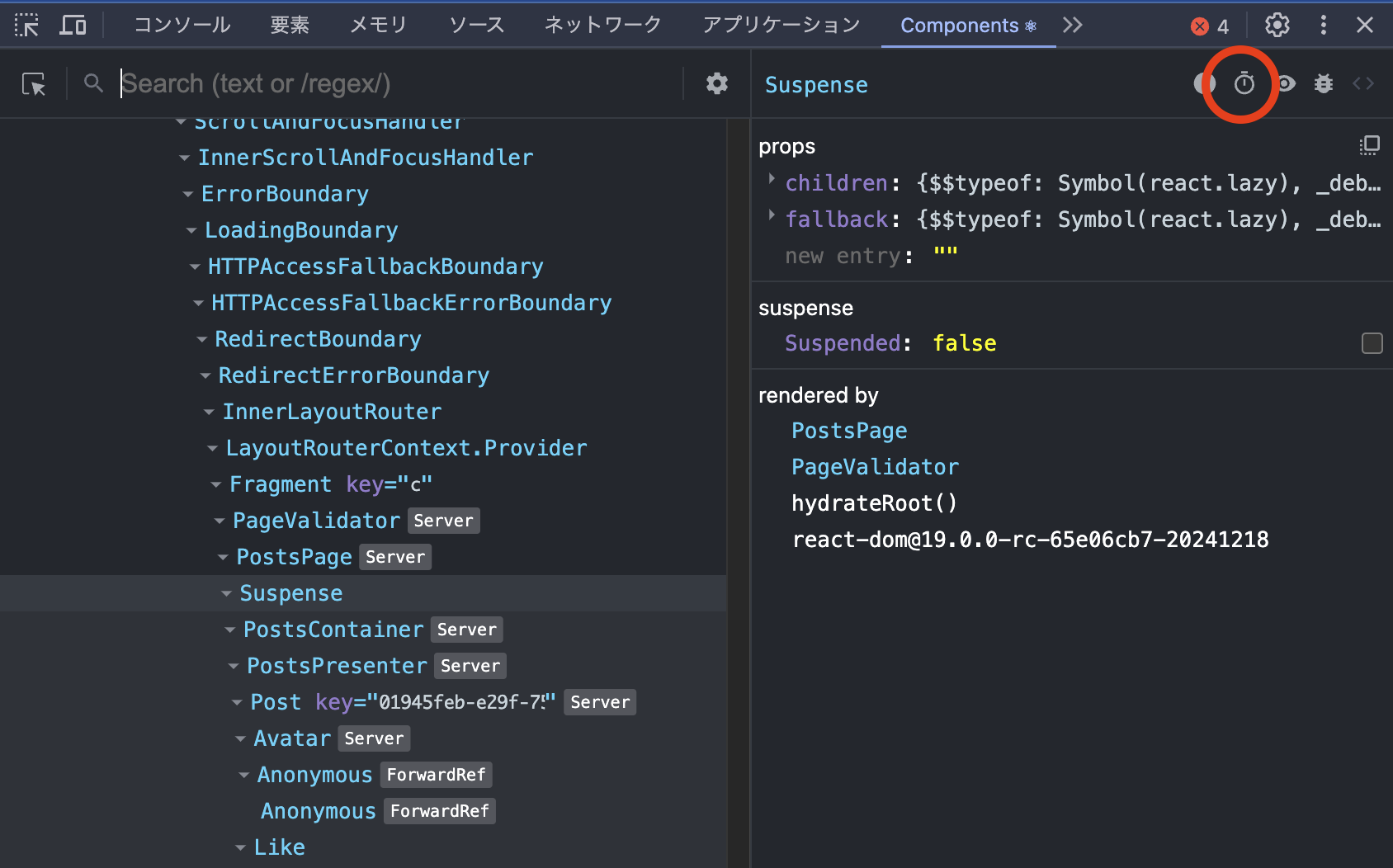
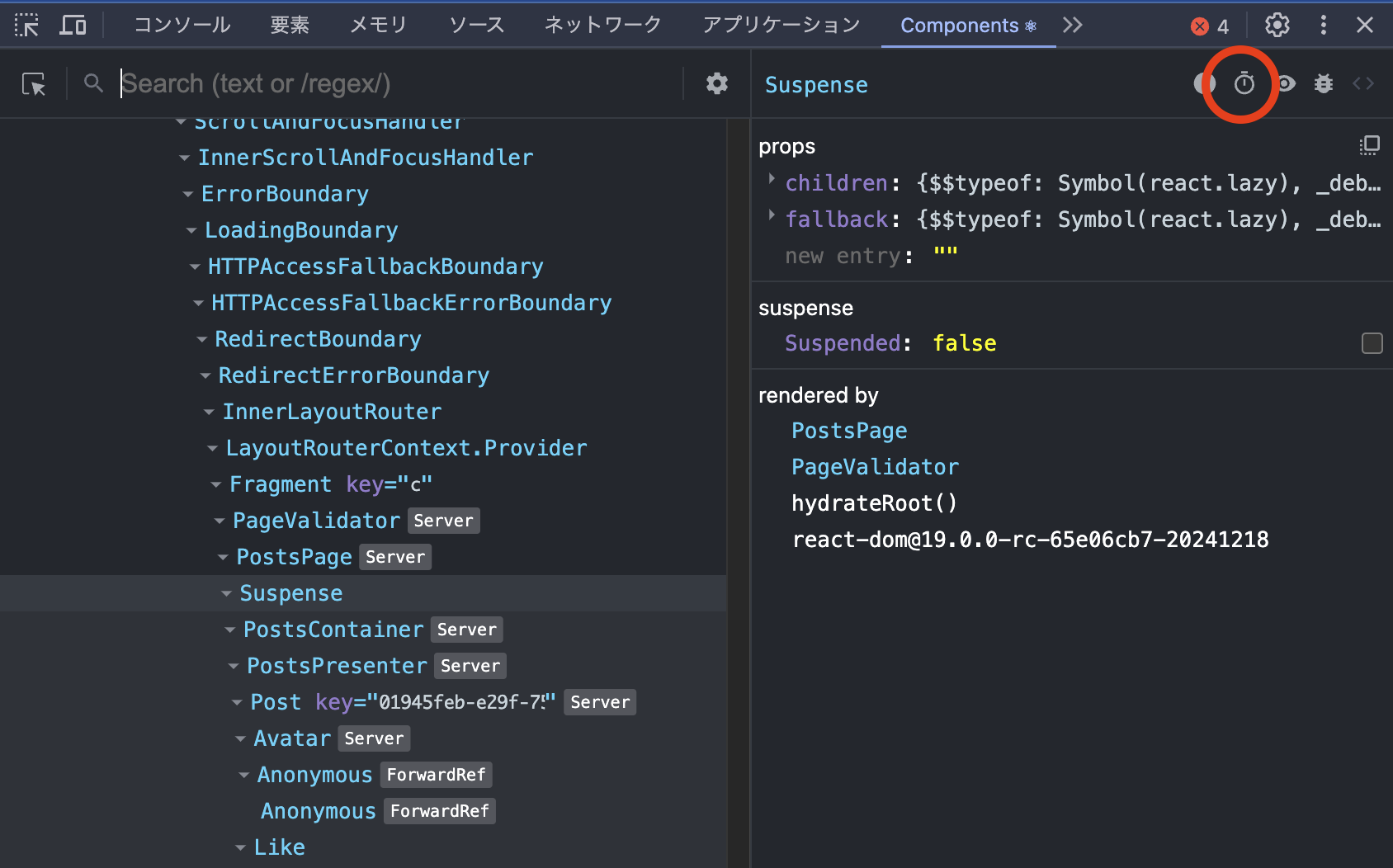
Dev Tools (F12) → Components → Suspense の状態を切り替えたいコンポーネントを選択 → 右上の時計マークをクリック

Nextjs でスケルトンスクリーンコンポーネント開発をするために Suspense の状態を切り替えようとしていました。
React Dev Tools を使うと Suspense 状態を自由に切り替えができます。
Dev Tools (F12) → Components → Suspense の状態を切り替えたいコンポーネントを選択 → 右上の時計マークをクリック